In today’s fast-paced digital world, website speed plays a crucial role in user experience and search engine rankings. Slow-loading web pages can lead to high bounce rates, lower conversions, and poor visibility in search results. On the other hand, a fast-loading website enhances user engagement, improves conversions, and boosts your website’s overall performance.
TL;DR: Website speed is crucial for improving user experience, conversions, and search rankings. To make a site faster:
- Optimize images
- Minify code
- Use browser caching
- Enable Gzip compression
- Reduce redirects
- Distribute content via CDNs
Regularly monitor and improve page speed to enhance site performance.
In this comprehensive guide, we will explore various strategies and techniques on how to increase site speed. By implementing these recommendations, you can optimize your website’s performance, improve user experience, and achieve higher search engine rankings.
Why is Site Speed Important?
Before diving into the strategies to increase site speed, let’s understand why it is crucial for your website’s success.
- User Experience: Fast-loading web pages provide a seamless browsing experience, reducing the chances of visitors abandoning your site due to long loading times. A positive user experience leads to higher engagement, increased conversions, and improved customer satisfaction.
- Search Engine Rankings: Search engines like Google consider site speed as a ranking factor. Faster-loading websites have a higher chance of ranking well in search results, leading to increased visibility and organic traffic.
- Conversion Rates: Studies have shown that even a one-second delay in page load time can result in a significant decrease in conversion rates. Improving site speed can positively impact your website’s conversion rates, leading to higher sales and revenue.
Assessing Your Website’s Speed
Before implementing any optimizations, it is essential to assess your website’s current speed performance. By evaluating the existing load time, you can identify areas for improvement and track the effectiveness of the optimizations you implement.
There are several free tools available to analyze your website’s speed performance. Some popular options include:
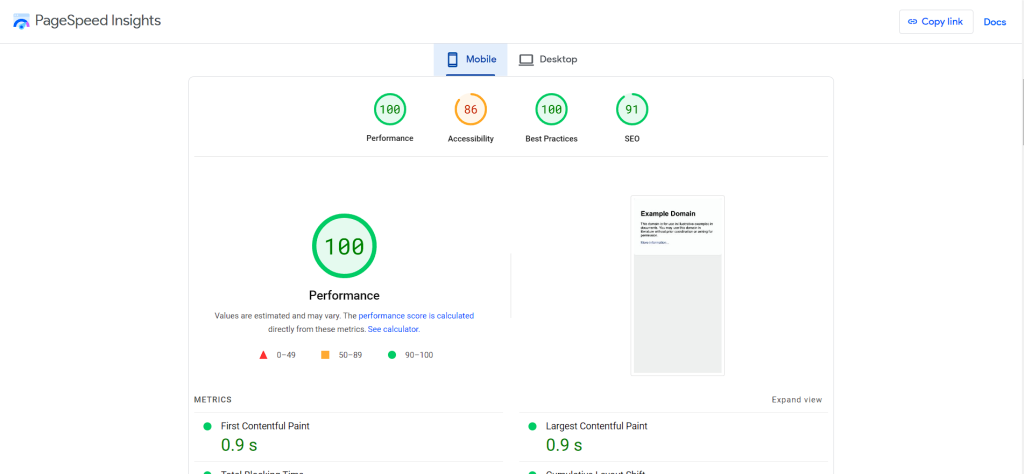
- Google PageSpeed Insights: This free tool from Google provides insights into your website’s performance on both desktop and mobile devices. It offers recommendations to improve page speed based on best practices.
- GTmetrix: GTmetrix is a popular website speed testing tool that provides a comprehensive analysis of your page’s performance, including waterfall graphs, actionable recommendations,
- Pingdom: Pingdom is a comprehensive website speed testing tool that provides detailed information about your page’s load time, performance history, and suggestions for improvement.
- WebPageTest: WebPageTest allows you to run customized tests to evaluate your website’s speed under different user conditions, including location, browser, and connection. It provides a comprehensive analysis of your page’s performance, including waterfall graphs and relevant metrics.

By using these tools, you can gain valuable insights into your website’s speed performance and identify specific areas that need improvement.
Strategies On How To Increase Site Speed
Now that you understand the importance of site speed and how to assess your website’s performance, let’s explore some effective strategies to increase your site speed:
1. Optimize Image Size and Format
Images are often a significant contributor to slow page load times. To optimize image loading speed, follow these best practices:
- Resize Images: Use an image editing tool to resize images to the appropriate dimensions required by your website. Avoid uploading larger images and resizing them using HTML tags, as this still requires users to download the full-size image.
- Compress Images: Reduce the file size of images without compromising quality by using image compression tools like ImageOptim, JPEGmini, or Kraken. These tools optimize images for web use, significantly reducing their file size.
- Choose the Right Format: Use the appropriate image format for different types of images. PNG is generally better for graphics with fewer than 16 colors, while JPEG is suitable for photographs. Choosing the right format can help minimize file size and improve loading speed.
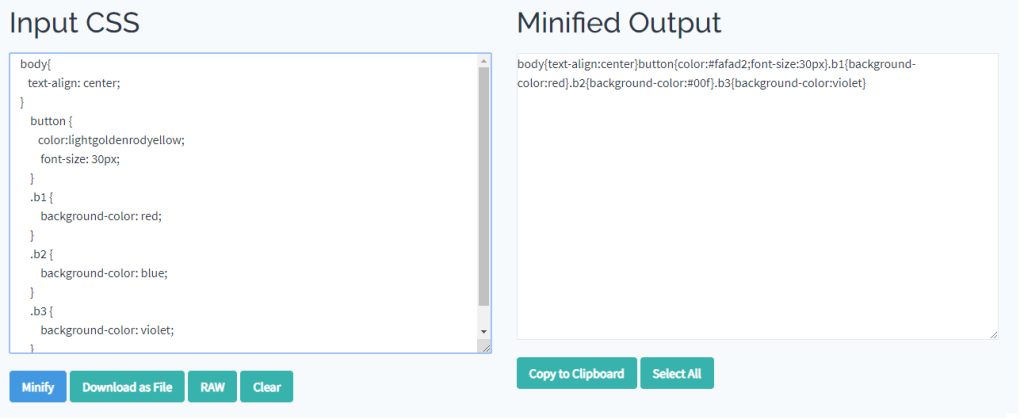
2. Minify CSS, JavaScript, and HTML
Minifying your CSS, JavaScript, and HTML files involves removing unnecessary characters, white spaces, and comments, reducing the file size and improving loading speed. Follow these guidelines for effective minification:
- Remove Comments: Eliminate any unnecessary comments in your code that do not affect its functionality. Comments can add unnecessary file size and increase loading times.
- Eliminate White Spaces: Reduce or remove unnecessary white spaces, tabs, and line breaks in your code. These spaces contribute to larger file sizes and slower loading times.
- Combine and Minify: Combine multiple CSS and JavaScript files into a single file to reduce the number of HTTP requests. Additionally, use minification tools like Autoptimize and WP Rocket to remove unnecessary characters and optimize your code for faster loading.

3. Leverage Browser Caching
Leveraging browser caching allows you to store certain web page elements on a user’s device, reducing the need to download them on subsequent visits. This significantly improves page load times for returning visitors. Follow these steps to enable browser caching:
- Set Expires Headers: Configure your server to include “expires” headers for static resources, specifying how long browsers should cache these resources. A longer expiration period, such as one year, can significantly reduce the number of HTTP requests.
- Use Cache-Control Headers: Implement cache-control headers to specify caching rules for different types of resources. For example, you can set a cache-control header to only cache certain types of files, ensuring that dynamic content is always up to date.
4. Enable Gzip Compression
Gzip compression reduces the size of files sent from your server to the user’s browser, resulting in faster loading times. Follow these steps to enable Gzip compression:
- Configure server settings: Check if your server supports Gzip compression. If it does, enable it by modifying your server’s configuration files.
- Compress files: Compress your CSS, JavaScript, and HTML files using Gzip compression tools. This reduces their file size, allowing for faster transmission and improved loading speed.
5. Reduce Redirects
Excessive redirects can significantly impact page load times as each redirect adds an additional HTTP request and response cycle. Minimize the number of redirects on your website to improve loading speed.
- Avoid Unnecessary Redirects: When setting up internal links and menus, ensure that you do not create unnecessary redirects. Each redirect prolongs the loading process and slows down page speed.
- Optimize Domain Redirects: If you need to redirect a domain, ensure that it resolves with a maximum of one redirection. Reducing the number of domain redirects can significantly improve page load times.
6. Optimize Server Response Time
Server response time is the time it takes for your server to respond to a user’s request. Slow server response times can significantly impact page load speed. Consider the following strategies to optimize server response time:
- Identify Performance Bottlenecks: Analyze your server’s performance and identify any bottlenecks such as slow database queries, inadequate memory, or inefficient routing. Resolve these issues to improve server response time.
- Consider Hosting Solutions: Evaluate your hosting solution and consider upgrading to a faster hosting provider or utilizing a content delivery network (CDN) to distribute the load and improve response times.
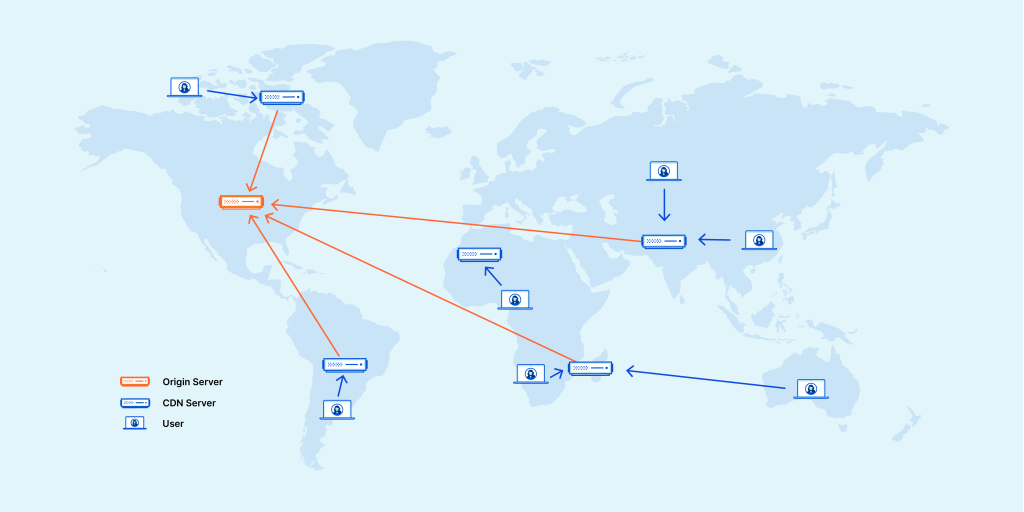
7. Implement Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) distribute your website’s content across multiple servers in different geographical locations. By caching your website’s content closer to the user, CDNs improve page load times. Consider the following steps to implement a CDN:
- Choose a CDN Provider: Select a reliable CDN provider that offers global coverage and robust caching capabilities. Popular CDN providers include Cloudflare or QUIC.cloud .
- Configure CDN Settings: Set up your CDN by configuring DNS settings and integrating it with your website. This ensures that your content is delivered efficiently to users from the nearest server location.

By implementing these strategies, you can significantly increase your website’s speed, enhance user experience, and improve search engine rankings. Remember to regularly monitor your website’s speed performance and make necessary adjustments to maintain optimal performance.
Conclusion
Now you know how to increase site speed and why it is crucial for achieving online success. By following the strategies outlined in this guide, you can enhance your website’s performance, improve user experience, and achieve higher search engine rankings. Remember to regularly assess your website’s speed, implement the recommended optimizations, and monitor the results to ensure continuous improvement. With a fast-loading website, you can attract more visitors, increase conversions, and deliver a seamless browsing experience.



